No matter how compelling your content is, how aesthetic your design looks, or how innovative your product might be, if your website doesn’t load quickly, your visitors won’t stick around. For B2B companies, where every click and conversion counts, website load speed is one of the most underrated factors affecting bounce rates, lead quality, and overall business growth.
What is Website Load Speed?
Website load speed is the time it takes for a page to fully display its content in a browser. It includes everything from server response time to when all scripts, images, and styles have finished loading. The faster, the better. A website should ideally load in under 3 seconds for optimal user experience and SEO performance. Anything over 3 seconds increases the chance that your visitor leaves, or bounces. This is especially true for mobile users. Even small delays can impact your user experience and cost you potential leads.
What is a Good Bounce Rate?
Bounce rate is the percentage of users who visit one page and then leave without clicking or taking any action. It tells you how engaged your visitors are, or aren’t. For B2B websites, a bounce rate between 25–55% is generally healthy. But the ideal rate depends on your site type. A landing page with a clear call to action might aim for below 40%, while a content-heavy blog could hover around 60% and still perform well. If your bounce rate is unusually high and your site loads slowly, there’s likely a connection. First impressions are everything, and slow load speed leaves a bad one.
Why Website Load Speed Matters
Users won’t wait for a slow site. They hit the back button and move on. That’s the bounce rate in action, and it’s often triggered by delays in how fast your site loads. For B2B companies specifically, this is especially critical. Your prospects are decision-makers with limited time. A delay in load speed can cause them to exit before they even understand what your business does. It can also hurt SEO, since search engines prioritize fast websites in their rankings. Improving load speed is one of the fastest ways to improve bounce rate, increase engagement, and create a better customer experience.

How to Improve your Website’s Load Speed
By now, you’re probably wondering how you can improve your website’s load speed. Here are the most effective ways to help you improve load speed and keep your bounce rate down.
Minimize HTTP Requests
Every file on your website, whether it’s an image, script, font, or stylesheet, requires an HTTP request in order to load. The more requests your page makes, the longer it takes to load. Most websites rely on dozens or even hundreds of files. And, a lot of these files are not necessary. To reduce HTTP requests, audit your website for redundant plugins, extra fonts, unused CSS, or multiple JavaScript libraries doing similar things. Combine CSS and JS files where possible and only load what’s essential for the first screen of content. Removing clutter leads to faster initial load and better performance overall.
Use Asynchronous Loading
JavaScript controls much of your site’s functionality, but it can also be a performance bottleneck. When JavaScript loads synchronously, it blocks the rest of the page from rendering until it’s done. This can delay visible content and frustrate users. To solve this, set non-critical scripts to load asynchronously or defer them until after the page has loaded. This allows browsers to load HTML and CSS without waiting for every script. You can update your script tags with “async” or “defer” attributes, or use a tag manager to control when scripts fire.
Optimize Images
High-resolution images look great, but they’re often the main cause of slow loading pages. Uploading a 5MB photo just to display it as a 300px thumbnail unnecessarily increases the loading speed. To optimize, resize images to their actual display dimensions before uploading. Additionally, file formats like AVIF and WebP can provide smaller file sizes, without sacrificing quality too much. Finally, image compression plugins like TinyPNG can cut file sizes.
Enable Lazy Loading
Lazy loading delays the loading of off-screen elements, like images or videos, until the user scrolls near them. This reduces the initial page weight, allowing visible content to load faster. If you’re using a CMS like WordPress, there are a number of Lazy Loading plugins that can handle this for you. This small tweak dramatically improves performance, especially on long pages or content-heavy sites.
Use Responsive Design
Responsive design ensures your site looks and works well across all devices. But, it also impacts speed. A well-optimized mobile experience reduces load time for users on slower connections or limited data plans. Avoid serving desktop-sized assets on mobile. Make sure your responsive design includes mobile-specific image sizes and layouts to cut down on unnecessary load. Google also prioritizes mobile performance in search rankings. So improving mobile load speed can give your site a boost across the board.
Improve Server Response Time
If your server is slow, your website will also be slow. Choose a reliable hosting provider and upgrade your plan if needed. Shared hosting might save money, but it can slow down your performance. Server-side optimization, such as database indexing or upgrading PHP versions, can also help. If you don’t know where to get started, check out this article by DataDome about how to reduce server response time.
Prioritize Above-the-Fold Content
Above-the-fold content refers to what’s visible on a user’s screen without scrolling. If this part loads slowly or appears blank, visitors are more likely to bounce. To prioritize it, make sure your CSS for header, hero section, and call-to-action buttons loads early. You can inline critical CSS for these sections and defer less important styles. This can help visitors feel like your site loads fast, even if some background elements are still loading.
Monitoring Load Speed and Bounce Rate
Once you’ve implemented improvements, it’s important to monitor your performance. You need real-time insights into how your changes affect speed and user behavior.
Hotjar
Hotjar shows how people actually use your site with session recordings and heatmaps. With session recordings, you can watch where users drop off or what they do before bouncing. If people are consistently leaving a page before it loads, that’s a sign it’s too slow or frustrating to use. Heatmaps reveal what areas get attention, and what doesn’t even get a glance. Pair this with load speed data to prioritize improvements on high-traffic areas.
Google Lighthouse
Google Lighthouse is a free tool that audits your site’s performance, accessibility, and best practices. It gives you a performance score and detailed recommendations on what’s slowing your site down. It shows load metrics like First Contentful Paint (FCP) and Largest Contentful Paint (LCP), which directly impact user experience and search rankings. Lighthouse also provides how to improve any site issues which will give your developer a good starting point.
Visitor Queue
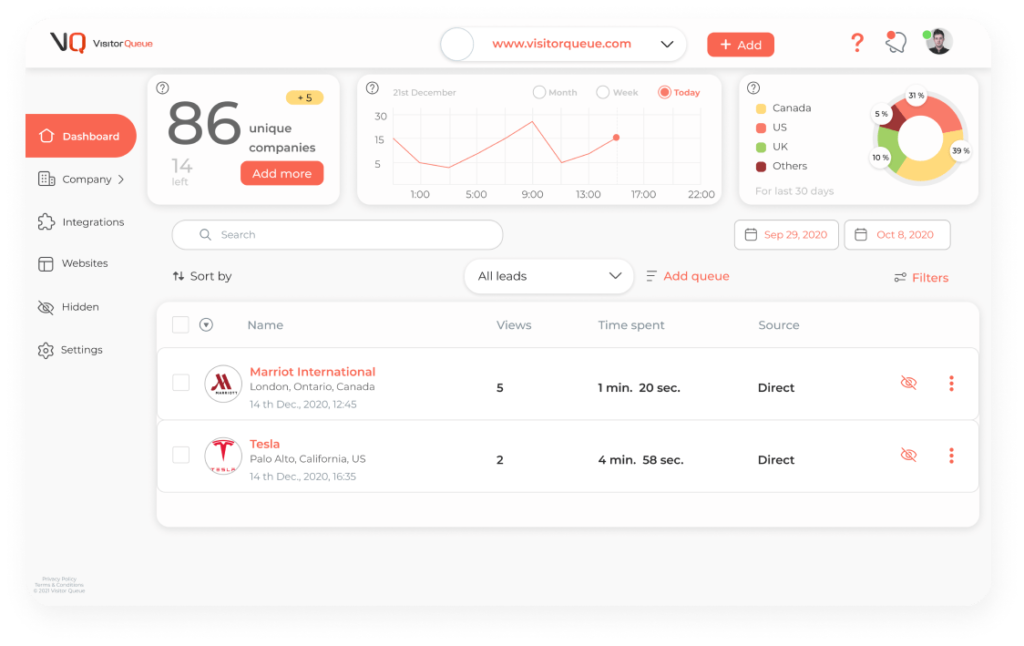
Visitor Queue tells you which companies are visiting your website, what pages they viewed, and how long they stayed. It connects behavior data to actual business leads. If a high-value visitor bounces after just a few seconds, you can investigate what went wrong. Was the page too slow? Did the content load out of order? You can also compare performance across industries and companies to find patterns and uncover which content converts best when it loads properly. Start your 14-day free trial of Visitor Queue today to stop losing leads.

What’s Next?
Improving website load speed doesn’t just make your site faster. It improves user experience, reduces bounce rates, and helps you convert more visitors into qualified leads. For B2B companies, where every interaction matters, these small speed changes have a lot of value. As always, if you have any questions about using Visitor Queue to identify your website visitors, do not hesitate to reach out.
 Identify
Identify Personalize
Personalize Benchmark
Benchmark Agencies
Agencies Integrations
Integrations Case Studies
Case Studies Use Cases
Use Cases Blog
Blog Resources
Resources